We’re prepping to have our basement finished (no small task in a small footprint home in an urban area), so I’ve been steadily chipping away at finding places to put things. Sometimes that means revisiting other things that are stored elsewhere in the house to see if it’s time to part ways to make room for whatever object has been squirreled away in the basement.
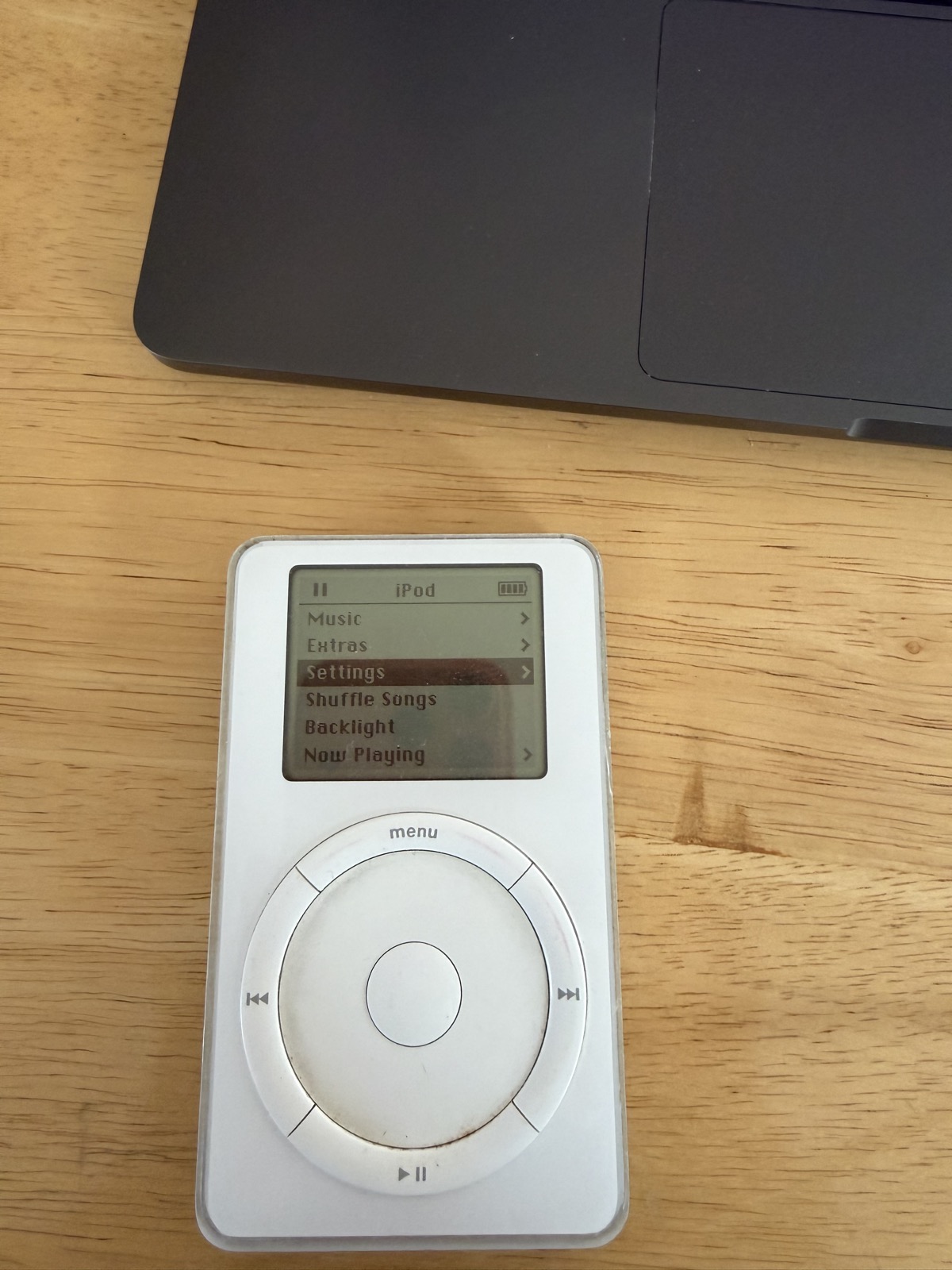
Opening up one of my electronics treasure bins, there, sitting on top, was this beauty:

That’s my iPod Classic 2nd gen, which I’m almost certain I bought back in 2002. Plug in a set of headphones, and I can listen to whatever music I was listening to back in 2002 (and at least up through 2006, as I found a podcast from May of 2006).
It still works; maybe the audio jack is a bit more finicky, but that’s about it. Scroll wheel scrolls, display works fine.1
Amazingly, it weighs less than my current iPhone 17 Pro (though, sure, it doesn’t do 90% of what the phone does). I could drop this in my pocket and listen to some music today, same as I could nearly 24 years ago. There’s something about finding a device like this, when it’s still highly functioning, that is inspiring. It’s like when you find an old radio (or TV with rabbit ears) in someone’s garage or basement, you turn it on and the same music you can hear today streaming over the internet or coming digitally through your car stereo comes blasting out. There’s nothing amazing about that inherently, but our (the big our) ability to have built devices that withstand the decades of time, building them on standards and formats that also last through the decades is pretty awe inspiring.2
-
I do think I replaced the battery in it a while back, which is probably why it can hold a charge. ↩
-
Of course, I say this as the latest version of macOS no longer supports FireWire, which is what this iPod uses to sync music over. I’m probably going to spend a stupid amount of time trying to figure out a way to fix that (even if the simplest solution is to dual boot into an older version). This is where that Claude Code subscription comes in handy … ↩